Eigene Menüs für die Seitennavigation lassen sich mit WordPress leicht erstellen.
Im Dashboard auf Design -> Menüs klicken:

Einen Namen wählen (z. B. Nav1) und den blauen Button betätigen:

Das Menü wurde erstellt, enthält aber noch keine Seiten. Zur Vereinfachung beim Aufbau des Menüs das Häkchen bei “Seiten automatisch hinzufügen” setzen:

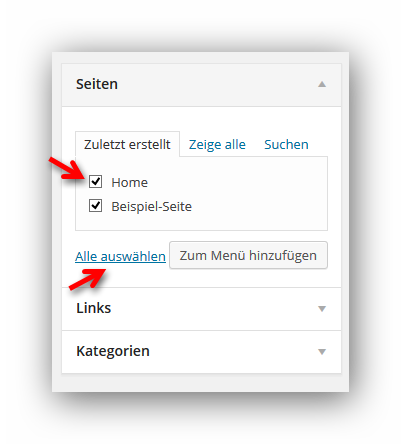
Auf den Link “Alle auswählen” klicken…

…und den Button “Zum Menü hinzufügen” betätigen. In der Menüstruktur werden nun die importierten Seiten angezeigt. Das fertige Menü abspeichern:

Das Register “Positionen verwalten” auswählen und dem Kopfzeilenmenü das neu erstellte Menü “Nav1” zuweisen. Die Änderungen übernehmen:

Eine neue Seite “Bilder” erstellen und zum Menü hinzufügen:

Die Unterseite “2015” erstellen…

…und bei den Attributen unterhalb der Seite “Bilder” anordnen:

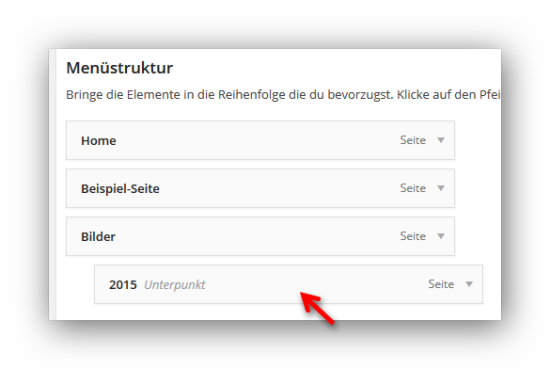
Nach dem Speichern ist die Unterseite im Menü zu sehen:

Die Seite markieren und den gezeigten Button betätigen:

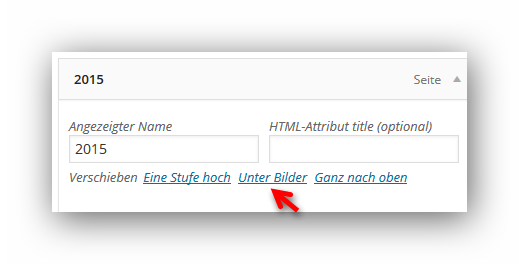
Die neue Unterseite wird am Ende der Seitenliste angezeigt. Ein Klick auf den kleinen Pfeil am rechten Rand bietet weitere Optionen an. Mit Klick auf den Link “Unter Bilder” wird die Seite “2015” wie gewünscht an die richtige Position verschoben:

Noch einfacher geht es, wenn die Seite mit gehaltener Maustaste an die Position (unterhalb der Seite “Bilder”) gezogen wird:

Als Ergebnis ist die erzeugte Seitenanordnung zu sehen:

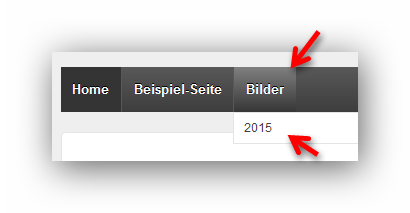
Im Frontend wird die Unterseite korrekt unterhalb der Seite “Bilder” angezeigt: